- Twenty Twenty Wordpress
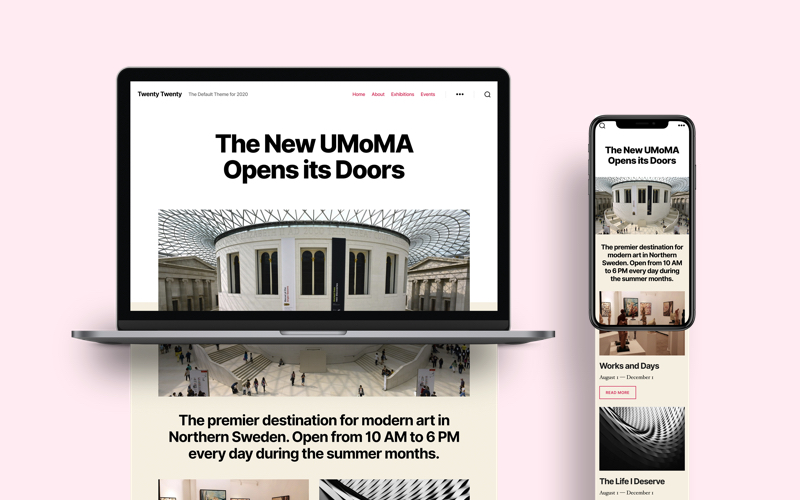
- Twenty Twenty Wordpress Theme Demo
- Twenty Twenty Wordpress Theme Documentation
- 1 day ago Thanks for contributing an answer to WordPress Development Stack Exchange! Please be sure to answer the question.Provide details and share your research! Asking for help, clarification, or responding to other answers.
- Admin 2020 comes with a brand new content library that is up to 50% quicker than the Classic WordPress Library. Bring together all your posts, pages and custom post types onto one screen with advanced filters, folders, quick previews and edits.
- Twentig helps you customize the default WordPress themes (Twenty Twenty-One and Twenty Twenty) the way you want with Google Fonts, colors, custom layouts, and many more options. With Twentig’s enhanced Gutenberg blocks and pre-designed block templates, it’s easier than ever to build stunning pages.
Twenty Twenty Wordpress
Description
The easy way to build a beautiful website.
The theme is built into WordPress and it’s called Twenty Twenty. Twenty Twenty is designed to take full advantage of the flexibility of the block editor. If you run a small service business and need a website. You need look no further.
Twentig helps you customize the default WordPress themes (Twenty Twenty-One and Twenty Twenty) the way you want with Google Fonts, colors, custom layouts, and many more options. With Twentig’s enhanced Gutenberg blocks and pre-designed block templates, it’s easier than ever to build stunning pages.
🔥 Check out our website demos to view the power and flexibility of Twentig and the WordPress blocks.
Customize Twenty Twenty-One & Twenty Twenty. Your way.
Twentig offers powerful features to customize Twenty Twenty-One and Twenty Twenty — making it easy to create your own professional website.
Advanced Customizer options. From post grid to sidebar to sticky header to footer layout, our plugin provides endless ways to enhance your WordPress theme. Change the look and feel of your website by customizing the fonts (Google Fonts), colors, global styles, 404 page, and more.

Custom page templates. Control the look of your entire page with our page templates. Easily remove the page title, header, footer, or set a transparent header. Now you can use Gutenberg blocks to create a custom hero, landing page, coming soon page, and more.
Tailored design. Twentig brings design improvements to the default WordPress theme. Our additional block settings and pre-designed block templates are specially built for it — so it’s easy to make beautiful pages with Gutenberg blocks.
Do more with WordPress blocks.
Twentig enhances the existing WordPress blocks — taking the block editor (codename Gutenberg) to a new level of design and creativity.
Block customization made easy. Download pbs videos mac. We’ve added the right amount of features to the WordPress core blocks. So you can easily customize your blocks to fit your needs with just a few clicks.
Powerful block features. Twentig provides alternative styles, advanced block settings, margin controls, and CSS classes. From columns style to group shape divider to typography settings, you have the best tools to customize your blocks and build stunning pages.

Build your website in no time with block templates.
Twentig brings hundreds of pre-designed block patterns and page layouts — making it easier and faster than ever to create stunning pages.
Flexible block templates. Choose from a variety of versatile block patterns and page layouts that you can mix and match to fit your project. Our block template library is designed to enable a wide range of uses and endless design possibilities.
Professional design. Crafted by award-winning designers, our block patterns and page layouts are responsive and give your pages a professional look right from the start — no coding or design skills needed.
Twentig features list
Check out the screenshots to see what you can do with Twentig.
ADDITIONAL THEME OPTIONS
Header
- Header layouts
- Sticky header
- Header width
- Header decoration
- Additional elements: search bar, social icons, button
- Logo width
- Custom logo for transparent header
- Menu link style
- Option to display the burger menu on tablet
Footer
- Footer layouts
- Footer widgets layout
- Footer width
- Custom copyright and remove “Powered by WordPress”
- Social icons
Site Layout
- Text width
- Wide width (Twenty Twenty-One)
- Site width to create a boxed layout site (Twenty Twenty-One)
Blog Posts Page
- Blog layouts: stack, post grid, post grid card
- Blog sidebar (Twenty Twenty-One)
- Number of columns for post grid layouts
- Featured image options
- Blog content options
- Blog meta options
- Pagination style (Twenty Twenty-One)
Single Blog Post
- Featured image and post title layouts
- Blog sidebar (Twenty Twenty-One)
- Option to display the manual excerpt below the title
- Single post meta options
- Post navigation layout (Twenty Twenty)
- Hide comments section
Typography & Colors
- Google Fonts options (curated collection and custom Google Fonts)
- Google Fonts pairings and Google Fonts presets
- Font settings
- Color options
Pages
- Custom page templates: remove the page title, header, and footer, or set a transparent header
- Featured image and page title layouts
Custom 404 Page Gmod free download mac no steam.
- Option to assign any page as the 404 page
Additional Settings
- Minimal style for links (Twenty Twenty-One)
- Button style
- Separator style
- Social icons style (Twenty Twenty)
ADDITIONAL BLOCK SETTINGS
- WordPress core blocks: top margin and bottom margin
- Group block: shadow, border, shape divider, full height
- Columns block: gutter, responsive layout, columns style (card, border), text alignment, stretched link
- Media & Text block: styles (shadow, overlap), responsive layout, reverse stack order, stretched link, full height
- Cover block: styles (shadow, inner border), stretched link, hover effect
- Heading block: typography options, decoration
- Paragraph block: wide width, typography options
- List block: styles (dash, checkmark, arrow, border, no bullet, inline), typography options, spacing
- Image block: styles (rounded, shadow, frame, border), image filter
- Gallery block: stack variation, styles (rounded, frame), fixed width columns, image aspect ratio, gutter, responsive layout, caption size, border, image filter
- YouTube, Vimeo, SoundCloud, and Video blocks: style (frame)
- Latest Posts block: styles (card, border), image aspect ratio, heading size, stretched link, text alignment
- Social Icons block: hover effect
- Quote block: additional styles
- Pullquote block: additional styles
- Table block: styles (border, inner border), vertical alignment
- Buttons block: full width
- Separator block: style (short line), responsive visibility
- Spacer block: responsive visibility
BLOCK TEMPLATE LIBRARY

Hundreds of block patterns grouped by following categories:
- Columns
- Text Columns
- Text & Image
- Text
- Hero, Page Title Section
- Cover
- Call To Action
- List
- Numbers, Stats
- Gallery
- Video, Audio
- Latest Posts
- Contact
- Team
- Testimonials
- Logos, Clients
- Pricing
- FAQ
- Events, Schedule
Dozens of pre-designed pages grouped by following categories:
- Homepage
- About
- Services
- Contact
- Single Page
Get more
- Subscribe to our newsletter to receive exclusive pre-designed templates, resources, and tips — for free.
- Subscribe to our YouTube channel for upcoming tutorials.
Enjoying Twentig?
- Rate it on WordPress.
Installation
Install Twentig
To install and activate Twentig:
- Log in to your WordPress Dashboard.
- Click Plugins > Add New.
- Type Twentig in the search box.
Alternatively, you can click on Upload Plugin to upload the plugin .zip file. - Click on Install Now.
Once the installation has finished, click on Activate.
Install the default WordPress theme
To take full advantage of Twentig, we strongly recommend that you use Twenty Twenty-One (or Twenty Twenty), the default WordPress theme.
To install and activate Twenty Twenty-One:
- Log in to your WordPress Dashboard.
- Click Appearance > Themes.
- Search for the Twenty Twenty-One theme and click on Activate.
After installation
Twentig features appear inside the WordPress block editor and the Customizer.

- Inside the Customizer (Appearance > Customize), you can locate our additional options in the Site Identity, Colors, and Twentig Options panels.
- Inside the block editor, you can locate the [tw] icon at the top-right corner. It opens the Twentig block template library.
- Inside the block editor, you can find our additional block settings inside the block settings sidebar (Style, Twentig settings, and Advanced panels) — depending on the selected block.
- Inside the block editor, you can find our custom page templates under the Page Attributes panel inside the Page settings sidebar.
FAQ
What are the requirements for using Twentig?
Twenty Twenty Wordpress Theme Demo
We recommend that you use the latest version of WordPress to take full advantage of Twentig and the block editor.
Is Twentig easy to use?
With Twentig, no coding or design skills are needed. You can customize the default WordPress theme and the Gutenberg blocks in a few clicks. Our responsive pre-designed block patterns and layouts make it even easier to build professional-looking pages.
How to customize Twenty Twenty-One / Twenty Twenty with Twentig?
To customize your theme, launch the Customizer (Appearance > Customize). Here you can easily make and preview changes to your website before publishing them.
For Twenty Twenty-One, find our additional options in the Site Identity, Colors, and Twentig Options panels.
For Twenty Twenty, find our additional options in the Site Identity, Colors, Cover Template, and Twentig Options panels.
How to insert a block pattern?
- Inside the block editor, place your cursor where you want to insert the layout.
- In the top-right corner, click the [tw] icon to open the Twentig Library.
- Browse the categories and click on the block pattern you want to insert.
- Now you can add your content, customize, or rearrange the blocks as needed.

How to remove the page title, header and footer or set a transparent header?
To let you control the look of your entire page, Twentig provides 4 custom page templates. To change the template of a page:
- Open the page you want to edit.
- In the Settings sidebar, open the Page panel.
- Under Page Attributes, select the desired template.
- Update the page to apply the change.
How to replace the default page title with a custom hero?
Twentig allows you to replace the hero of a page. You can build it from scratch, or you can insert one of our pre-designed block patterns.
- Open the page you want to edit and set the page title as usual.
- Select one of the Twentig page templates (see previous question).
- Place your cursor at the top of the editor, just below the page title.
- In the top-right corner, click the [tw] icon to open the Twentig Library.
- Browse the “Hero, Page Title Section” category and click on the layout you want to insert.
Is Twentig RTL ready?
Twenty Twenty Wordpress Theme Documentation
Yes! Twentig supports RTL (Right to Left) languages.
Reviews
