
Lots of PHP developers create their applications using Laravel, a free, open source PHP web application framework. It is built on top of several Symfony components, and provides a development framework that makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Last summer, we introduced support for Blade, the template language used by Laravel. Support for artisan, the command line tool for Laravel developers, is baked into PhpStorm as well. Using the Laravel plugin and the Laravel IDE helper, we can further extend PhpStorm’s support for Laravel applications. Let’s see how!
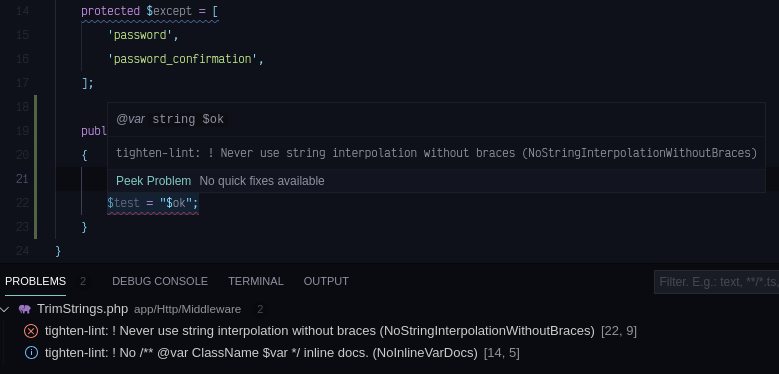
By default, 'embedded' phpstorm-stubs are used. If there is some error during the NoVerify run, like 'failed to load embedded stubs', try to provide explicit (non-empty) -stubs-dir argument. That argument expects a path to a cloned phpstorm-stubs repository. This is an opinionated code linter (with growing support for auto-formatting!) for Tighten flavored code conventions for Laravel and PHP. For example, Laravel has many available ways to pass variables from a controller to a view.
SonarLint supports all JetBrains IDE, including IntelliJ, WebStorm, PhpStorm, PyCharm and RubyMine. It can analyze code written in Java, JavaScript, TypeScript, Python, Kotlin, Ruby, HTML & PHP. If your project is analyzed on SonarQube or on SonarCloud, SonarLint can connect to the server to retrieve the appropriate quality profiles. Phplint is a Phpstorm plugin for phpLint! In PhpStorm, we can configure code style through Project Settings Code Style and use one of the many available schemes. There are also various inspections that check our code against the code style. We can add additional code style inspections to PhpStorm using tools like PHP Code Sniffer. By inspecting PHP, JavaScript and CSS files PHP Code.
The Laravel IDE Helper
After making sure Composer is available for use in our project, we can install the Laravel IDE helper into our project using the Composer | Add dependency… context menu. We can search for barryvdh/laravel-ide-helper and click Install to download the package and add it to our project.
After registering the ‘BarryvdhLaravelIdeHelperIdeHelperServiceProvider’service provider in our application and running artisan ide-helper:generate, PhpStorm will have code completion support and syntax highlighting for many of Laravel’s facades.
The Laravel Plugin for PhpStorm
Lint Phpstorm
To further enhance the Laravel experience, we can also install the Laravel Plugin. Under Settings (Preferences) | Plugins, click the Browse repositories… button and search for Laravel. The Install plugin button will download and install the plugin into our IDE.
Restart the IDE and enable the plugin under Settings (Preferences) | Other Settings | Laravel Plugin | Enable Plugin for this Project. All of a sudden, PhpStorm will know what all Laravel facades do, and provide code completion for controllers, views, routes, configuration, translations and many other things!
There’s not only code completion… We can navigate to these items as well! Using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B), PhpStorm will navigate us to where, for example, a configuration entry is declared.
Working in Blade templates? The Laravel plugin also enhances that experience, for example with code completion for @section directives.
Anxious to learn more? Check our Laravel tutorial, which covers getting PhpStorm ready for Laravel development, code completion, navigation, automatic code inspections, command line tool support, debugging and unit testing!
Linter Phpstorm
Are you a Laravel developer? Give PhpStorm 8 a try! We have an elaborate tutorial on Laravel support in PhpStorm which will help you get the most out of our IDE. Your feedback is very welcome through the issue tracker, by posting in the comments below, or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
