- Angular Visual Studio Code Example
- Angular Visual Studio Code Debug
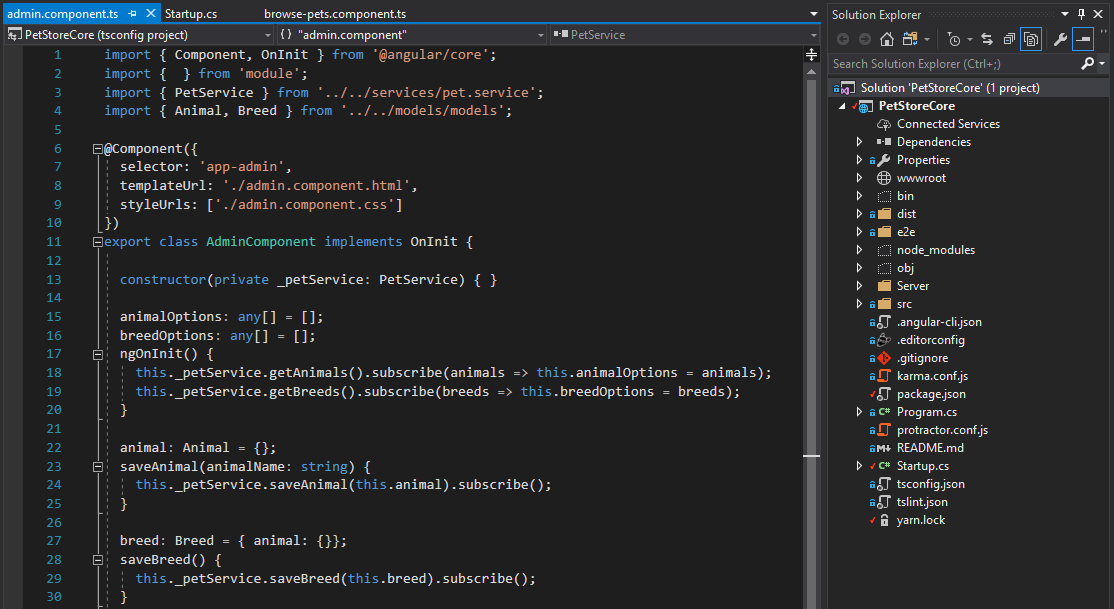
- Angular In Visual Studio
- Angular Visual Studio Code Plugin
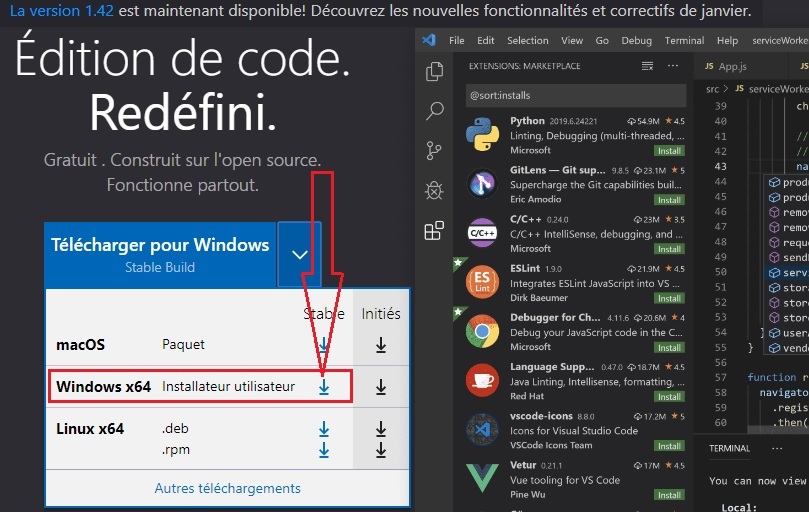
- Angular Visual Studio Code Download
Find below quick step by step instructions on how to debug Angular applications with Visual Studio Code.
Contents
Visual Studio Code has a high productivity code editor which, when combined with programming language services, gives you the power of an IDE and the speed of a text editor. In this topic, we'll first describe VS Code's language intelligence features (suggestions, parameter hints, smart code navigation) and then show the power of the core text. Browse other questions tagged angular visual-studio-code source-maps or ask your own question. The Overflow Blog Podcast 332: Non-fungible Talking. The Loop: Our Community & Public Platform Roadmap for Q2 2021. Featured on Meta New onboarding for review. Creating Angular Project using Visual Studio Code. First, create a folder with the name AngularProjects anywhere within your machine. Now, we want to create an angular project with the name MyAngularApp. So, first, launch Visual Studio Code, and then select File = Open Folder option from the context menu as shown in the below image.
- Tested on Visual Studio Code v1.52.1 on CentOS 7 (more recent versions do not work on CentOS 7)
Extension for Visual Studio Code - AngularTools is a collection of tools for exploring an Angular project, help you with documenting, reverse engineering a project or help when refactoring. We'll leave the web server running while we look at the application with VS Code. To open your Angular application in VS Code, open another terminal (or command prompt) and navigate to the my-app folder and type code.: cd my-app code. Syntax highlighting and bracket matching. Now expand the srcapp folder and select the app.component.ts file. You'll notice that VS Code has syntax highlighting for the various source code.

- Ctrl-Shift+` & Create JavaScript Debug Terminal
npm run testor:ng serve --port=8080with F5 + Launch Chrome- set breakpoints (left of the line numbers of the code editor)
- Navigate through the code:
- F10: Step Over
- F11: Step Into
- Shift+F11: Step Out
- F5: Continue
- Menu –> Terminal –> New Terminal (Shortcut: Ctrl-Shift+`)
- on drop down menu in the terminal tab (showing
1: shor1: bashor1: cmd):
–> Create JavaScript Debug Terminal
Angular Visual Studio Code Example
- In the debug terminal:
npm run test
–> the debugger automatically connects to the application
Angular Visual Studio Code Debug
Alternatively start the Angular application and debug it via Chrome:
ng serve --port=8080
Port8080is the default port used in the Chrome debugger config below; however, you can edit it via Menu -> Run -> Open Configurations to match theng servedefault of4200- wait until you see „: Compiled successfully.“
- Menu –> Run –> Start Debugging (Shortcut: F5)
- –> Chrome
- A browser opens on localhost:8080
- Use the application as appropriate
Angular In Visual Studio
- Breakpoints can be set in the code left of the editor (a non-solid white on black or a solid red circle appears)
or
Angular Visual Studio Code Plugin


–> once the application hits the breakpoint, the debugger waits for additional instructions to navigate through the code.
Angular Visual Studio Code Download
- Debugging Shortcuts
